Este artigo foi originalmente publicado no site UXMovement em 9 Useful Techniques for User-Friendly Table e traduzido livremente.
Tabelas são excelentes para disponibilizar informações. Mas torná-las mais usáveis é um desafio. Uma das razões pela qual é tão desafiador deve-se ao fato de que a grid de uma tabela limita a quantidade informação que você pode disponibilizar em uma célula. Isto significa que você tem que descobrir como exibir as informações que o usuário precisa sem exibir muitas informações (paradoxo, não?). Além disso, quando os usuários leem tabelas, elas precisam mover os olhos na vertical e na horizontal para fazer a varredura da informação. Se na sua tabela não é fácil de fazer a varredura, os usuários podem facilmente perder o foco de leitura entre as linhas e colunas.
As seguintes técnicas de design ajudam a solucionar esses desafios para que os usuários possam ler e processar os dados de suas tabelas com facilidade.
1. Abreviação de Dados
Uma tabela usualmente tem várias colunas, então você não pode fazer com que suas colunas sejam muito extensas. Se fizer isso, você terá uma tabela muito ampla que os usuários terão que rolar horizontalmente para ler. A largura da coluna limita a quantidade de informação que você pode exibir em uma célula da tabela. Este é o lugar onde as abreviações de dados de trabalho de forma brilhante.
É desnecessário mostrar todos os dígitos de um número. Você pode abreviar grandes números, como $ 104.000 para US$ 104k. Você também pode arredondar números grandes, como 45,139% para 45%. Em determinadas situações, abrevie palavras também, como quilos para kg ou horas para h. Isso economiza espaço nas células para que você possa fazer suas colunas mais compactas e a tabela mais fácil de ler.
2. Tool Tip para Valores Exatos
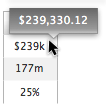
As abreviação de dados ajuda a condensar as informações. Mas às vezes os usuários precisarão de ver o valor exato de um número, ou o resto de uma palavra truncada. Esta é a situação onde tool tips são úteis. Como os usuários passam o mouse em mais de uma célula, uma tool tip pode exibir o valor exato de um número arredondado, sem ocupar espaço. Eles também podem exibir o texto completo para as células com as palavras truncadas.
3. Setas para a Exibição de Linhas Ocultas
É importante fazer com que as colunas sejam mais compactar, mas também é importante tornar as linhas curtas. Incluindo informações demais nas linhas da tabela pode tornar a sua tabela demasiadamente longa e desanimadora de ler. Use setas para a exibição de linhas ocultas como forma encurtar a altura de suas linhas e a quantidade de informações exibidas. Os usuários verão primeiro as informações de alto nível em uma linha. Mais informações serão exibidas quando o usuário solicitar clicando na seta desta linha para exibir o conteúdo aninhado.
4. Cabeçalhos Persistentes
Outra coisa ruim sobre tabelas extensas é que você perde os cabeçalhos de coluna quando você realiza a rolagem. É difícil para os usuários saber qual a informação que eles estão lendo sem ver o cabeçalho da coluna. Cabeçalhos persistentes resolvem este problema. Na rolagem, os cabeçalhos persistentes permanecem visível ao usuário para que ele possa consultá-la sem ter que percorrer todo o caminho de volta ao topo.
5. Linhas "Zebradas"
Quando os usuários leem uma determinada linha, seu olhar podem facilmente se perder e, acidentalmente, cair em uma linha adjacente. O usuário precisa de um guia visual para ajudá-los a permanecer na sua linha que ele está lendo. Linhas zebradas ajudam os usuários a guia a forma com a qual eles movem os olhos em cada linha. Cada linha alternada apresenta uma tonalidade diferente para que os usuários não troque a linha que ele está olhando para uma linha adjacente.
6. Numere Cada Linha
Você pode tornar sua tabela ainda fácil ler numerando cada linha. Isso permite aos usuários referir-se a uma linha pelo seu número. Ela também ajuda os usuários a verificar as linhas sem perder o seu lugar à medida que progridem na leitura. Linhas numeradas informam aos usuários quantas linhas há na tabela para que eles possam ter uma noção da densidade de informação presente.
7. Agrupe Linhas em Categorias
Quanto mais informações você tiver em sua tabela, mais linhas você terá inevitavelmente. Uma outra dica para melhorar essa questão é agrupar as linhas em categorias. As categorias podem inclusive apresentar setas para que os usuários possam mostrar e ocultar linhas para economizar espaço.
8. Setas de Ordenação
Setas para exibição de linhas aninhadas permitem aos usuários controlar a quantidade de informação que a tabela exibe. Mas setas de ordenação permitem aos usuários controlar a forma como a tabela classifica e ordena a informação. Use as setas nos cabeçalhos das colunas para que os usuários possa classificar cada coluna por ordem ascendente ou descendente. Isso permite aos usuários ver os dados do número maior para o menor, ou dados de texto por ordem alfabética. As setas devem reordenar uma coluna quando o usuário clica no cabeçalho da coluna (importante: não fazer apenas o ícone clicável, mas toda a coluna).
9. Acessibilidade
A maioria das tabelas são difíceis para os usuários lerem. Mas elas são ainda mais difícil para os usuários com deficiência se elas não forem acessíveis a leitores de tela. Quando você torna suas tabelas acessíveis, os usuários com deficiência poderão ler as informações da tabela em uma ordem adequada e compreensível.
Para isso, comece adicionando o atributo summary e a tag caption. Estes elementos fornecem aos usuários uma visão geral do conteúdo da tabela. O atributo summary provê uma ampla descrição da tabela, e a tag caption provê o título da tabela. Eles devem ser a primeira informação a ser inserida logo depois da tag table.
Indique os cabeçalhos de linha e coluna usando determinadas tags e também de células de dados usando tags apropriadas. Depois disso, você vai precisar para associar as células com os cabeçalhos correspondentes. Use o atributo scope para isso. O atributo scope diz o leitor de tela que tudo sob uma coluna se relaciona com o cabeçalho no topo, e tudo à direita de um cabeçalho de linha se relaciona com esse cabeçalho.
Conclusões
Há muitos desafios envolvendo o design de tabelas. As técnicas apresentadas são tudo que você precisa para tornar suas tabelas mais usáveis e fáceis de ler. Quando os usuários são capazes de usar sua tabela e obter a informação que necessitam sem aborrecimentos, isso torna-as mais produtivas e eficientes. E é exatamente isso que um bom design deve possibilitar.



 sexta-feira, setembro 09, 2011
sexta-feira, setembro 09, 2011
 Talita Pagani
Talita Pagani










 Publicado em:
Publicado em: 







0 comentários:
Postar um comentário